Your website is often the first impression potential clients have of your agency. A study from Stanford found that 75% of people decide if a company seems trustworthy just by looking at its website. In other words, a professional, well-designed website is not just a nice-to-have—it’s a must-have.
With over 1 billion websites on the internet, standing out demands expertise. Some businesses opt to hire web developers rather than build their own professional websites. This strategic decision can ensure that your site not only captivates visually but also operates and functions seamlessly.
This guide will walk you through the essential steps to make a professional website that not only impresses aesthetically but also delivers an optimal user experience.
But First, What is a Professional Website?
A professional website is more than just a digital brochure for your business; it's a tool for establishing your online presence, engaging with your audience, and driving business results. Picture this: you're scrolling through the internet, looking for something specific, and you stumble upon a website that just clicks. It's not just about the information; it's about how it makes you feel, how easy it is to navigate, and how quickly it loads. That's the magic of a professional website.

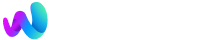
Examples of professional websites include Nike, Amazon, Apple, Airbnb, and many more. Their websites aren't just visually appealing; they're meticulously crafted to provide an immersive and seamless user experience. With its dynamic visuals, interactive features, and personalized recommendations, Nike engages visitors from the moment they arrive.
The site offers in-depth product information, including sizing guides and customer reviews, to help users make informed purchasing decisions. Additionally, Nike leverages social proof and user-generated content to foster a sense of community and belonging among its audience.

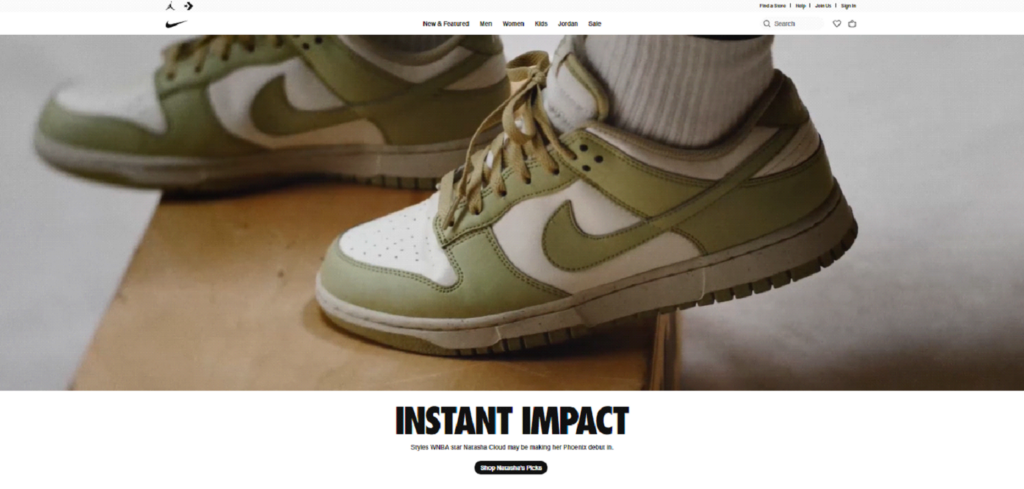
Amazon's website epitomizes a professional e-commerce platform, offering a vast selection of products, streamlined shopping experiences, and personalized recommendations. With its clean and intuitive interface, the website allows users to browse through millions of items across various categories, from books and electronics to household essentials and fashion. It prioritizes customer convenience, utilizing data-driven insights to enhance the overall shopping experience.

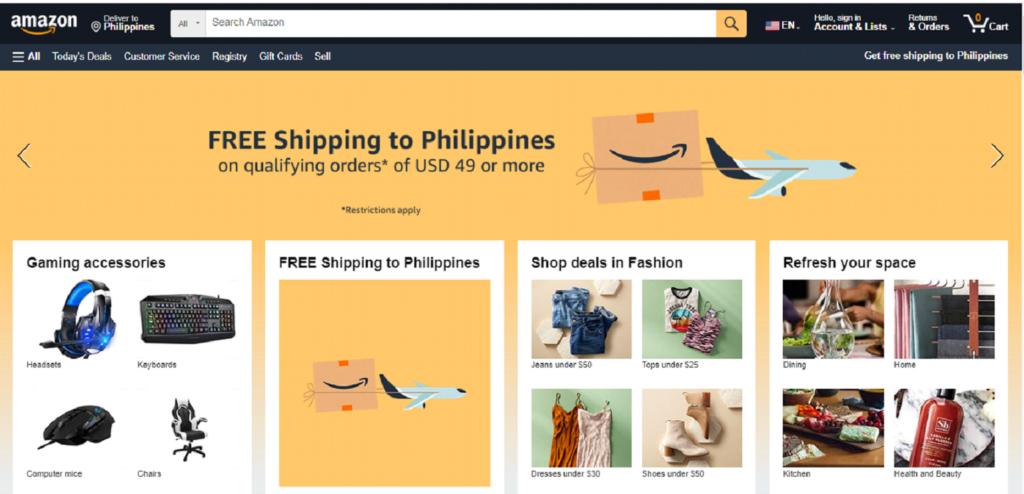
Apple's website shines with sleek design and user-centricity, featuring minimalist layouts and captivating product showcases. With seamless integration of multimedia content, intuitive navigation, and mobile responsiveness, Apple ensures a consistent user experience across devices.
These professional website examples go beyond aesthetics, embodying functionality, usability, and trustworthiness to connect with audiences effectively and drive measurable results.
What Does a Professional Website Look Like?
Crafting a professional website involves a meticulous blend of design, functionality, and user-centric features. Let's delve into what makes a website professional, and the key elements that set it apart from the rest.
Prioritizing Mobile-First Design
In a world where smartphones reign supreme, mobile responsiveness is non-negotiable. A professional website prioritizes mobile-first design, ensuring that it looks and functions flawlessly across various devices and screen sizes. Whether it's a smartphone, tablet, or desktop, visitors should enjoy a seamless browsing experience without any hiccups.
According to Google, this commitment to seamless user experiences across all devices can potentially boost revenue by up to 300%.
Integrating Chatbots for Instant Support
Engaging with visitors in real time is key to providing excellent customer service. Professional websites often integrate chatbots, AI-powered assistants that can answer questions, provide assistance, and guide users through the website. Chatbots enhance the user experience by offering immediate support and personalized interactions, ultimately increasing customer satisfaction and conversion rates.
Ensuring Fast Page Load Time
Nobody likes waiting for a website to load. The average attention span of internet users is merely 8 seconds, underscoring the urgency of swift page loading. A professional website prioritizes speed by optimizing loading times. This involves minimizing large images, leveraging browser caching, and reducing unnecessary scripts and plugins. A fast-loading website not only improves the user experience but also boosts search engine rankings, leading to higher visibility and increased traffic.
Engaging Homepage
The homepage is the gateway to your brand. Ensure your logo is prominently displayed at the top, reinforcing brand recognition from the first glance. Craft a catchy and clear headline that succinctly conveys your website's purpose, highlighting what sets your brand apart from the competition. Feature testimonials, reviews, or case studies to build trust and credibility with your audience.
By integrating these elements, your homepage can effectively engage visitors, encouraging them to explore more of what your brand has to offer.
Adhering to SEO Best Practices
Search engine optimization (SEO) is the backbone of a successful online presence. A professional website follows SEO best practices to ensure maximum visibility and discoverability on search engine results pages (SERPs). This includes optimizing meta tags, incorporating relevant keywords, creating high-quality content, and earning backlinks from authoritative sources. By adhering to SEO rules, a professional website attracts organic traffic and drives meaningful engagement with its target audience.
Captivating Visuals and Video
Visuals speak louder than words. Forbes said websites with visually appealing content witness a 94% higher engagement rate, fostering brand loyalty and recognition. Professional websites incorporate high-quality images and videos that captivate and engage visitors, effectively conveying the brand's message and values, and leaving a lasting impression.
Utilizing Eye-catching Fonts
Typography isn't just about aesthetics—it influences user perception and comprehension. A professional website employs eye-catching fonts that are not only visually appealing but also easy to read. Whether it's sans-serif fonts for a modern look or serif fonts for a classic touch, typography enhances the overall aesthetics and readability of a website, leaving a lasting impression on visitors. Smashing Magazine reported that websites with optimized typography observe a 133% higher reading comprehension rate, enhancing user satisfaction and retention.
Embracing Simplicity
Less is more. A professional website embraces minimalist design principles, focusing on clean layouts, clear navigation, and uncluttered interfaces. By removing distractions and unnecessary elements, simplicity allows visitors to focus on the core message and purpose of the website, resulting in a more enjoyable and memorable user experience.
Creating a professional website involves attention to detail across all these aspects. This results in a website that not only reflects your brand identity but also engages and delights your audience.
Step-by-Step Guide on How to Create a Professional Website
After familiarizing yourself with the essential elements of a professional website, creating one involves several stages, from planning and design to development and maintenance. Here’s a comprehensive step-by-step guide to help you through the process of creating a professional website:
Step 1: Define Your Website’s Purpose and Goals
The first step in building a professional website is to identify your website's purpose and goals. Who will be visiting your website? What are their needs and interests? Are you selling products, offering services, sharing information, or building a community?
Do not forget to set measurable goals. Aim to achieve a certain number of monthly visitors, generate leads, or sell a specific number of products.
For instance, Apple’s website is designed to showcase its products, provide customer support, and facilitate e-commerce. Their goals include providing detailed product information, enhancing brand identity, and driving online sales.
Step 2: Choose the Right Domain Name
Your domain name is your website’s address on the internet. Google’s domain, "google.com," exemplifies how a domain can be short, easy to remember, and brand-specific, effectively capturing its identity and being easy for users to recall.
You should brainstorm domain names that are short, memorable, and relevant to your business, check their availability through services like GoDaddy or Namecheap, and register your chosen domain with a reputable registrar.
Step 3: Select a Suitable Website Platform
There are various website platforms available, each with its own set of features and benefits. Popular options include WordPress, Wix, Squarespace, and Shopify.
- WordPress: Ideal for blogs, business websites, and e-commerce stores. It offers a vast range of plugins and themes for customization.
- Wix: User-friendly with drag-and-drop features, suitable for small businesses and personal websites.
- Squarespace: Known for its sleek, professional templates, great for creatives and portfolios
- Shopify: Specifically designed for e-commerce, perfect for online stores.
- GoDaddy: Offers a comprehensive website builder with hosting services, domain registration, and templates, suitable for small to medium-sized businesses.
Evaluate each platform based on your website’s needs, technical skills, and budget. For example, if you need a highly customizable site with blogging capabilities, WordPress might be the best choice. On the other hand, if you’re launching an online store, Shopify’s dedicated e-commerce tools could be more beneficial. But if you prefer an all-in-one solution that includes domain registration and hosting, GoDaddy might be the most convenient option.
Step 4: Choose and Customize a Template
Once you’ve selected a platform, the next step is to choose a template that aligns with your brand and website goals. Most website builders offer a variety of templates designed for different types of websites, from e-commerce stores to personal blogs.
For example, Squarespace offers sleek, modern templates ideal for showcasing portfolios or creative work. After selecting the template, customize it by adjusting the color scheme to match your brand, modifying the layout to highlight your best work, and adding your logo and branding elements.
Keep it simple, avoid clutter, ensure consistency with fonts and colors, and make sure your template is mobile responsive to look great on all devices.
Step 5: Plan and Create Your Content
Content is king when it comes to websites. Plan your content carefully, ensuring it meets your audience's needs and interests. Your content should be engaging, informative, and optimized for search engines.
For example, if you’re building a website for a consulting business, include pages such as Home, About Us, Services, Blog, and Contact. For each page:
- Home: Provide a compelling overview of your services, including testimonials, and a strong call-to-action (CTA) to book a consultation.
- About Us: Share your company’s story, mission, and team members.
- Services: Detail your consulting services, with each service having its dedicated page if necessary.
- Blog: Regularly post articles that provide insights and value to your audience, demonstrating your expertise.
- Contact: Include a contact form, phone number, and physical address.
Step 6: Build Your Website Structure
A well-organized website structure improves navigation and helps search engines index your site effectively. Outline your site’s structure by creating a sitemap that lists all main pages and subpages. For an e-commerce site, a typical structure might include Home, Shop (with categories like Men, Women, Kids), Product Pages, About Us, Blog, Contact, FAQ, and Cart.
Step 7: Add Essential Features and Plugins
Enhance your website's functionality by adding essential features and plugins. These could include contact forms to capture leads and inquiries, social media integration to connect your website with your social media profiles, analytics tools to track visitor behavior and measure your website’s performance, and e-commerce plugins like WooCommerce for WordPress or Shopify’s built-in features for online stores.
For a WordPress blog, you might add Yoast SEO to optimize your content for search engines, Akismet to protect your site from spam comments, and Jetpack for site security, performance, and traffic insights.
Step 8: Optimize for SEO
Search Engine Optimization is crucial for driving organic traffic to your site. Optimize your website by using relevant keywords in your content, titles, and meta descriptions, improving load speed by compressing images and using caching, creating quality content regularly, and building backlinks from reputable sites.
For example, a travel blog could optimize for SEO by writing detailed destination guides targeting keywords like “best places to visit in Japan”, adding alt text to images for better image search rankings and internal linking to other relevant posts within the blog to keep visitors engaged.
Step 9: Test your Website
Before launching, thoroughly test your website to ensure everything works smoothly. Check for broken links using tools like Broken Link Checker, ensure all forms (contact, sign-up, etc.) work correctly and submissions are received, test your site on different browsers and devices to ensure it looks good everywhere, and use tools like Google PageSpeed Insights to test and improve your site’s loading speed.
Step 10: Launch your Website
After testing, it’s time to launch your website. Announce your launch on social media, via email newsletters, and through any other marketing channels you use. Ensure that search engines are indexing your site by submitting your sitemap to Google Search Console.
Step 11: Promote your Website
Promotion is key to driving traffic to your new website. Use a mix of strategies, such as social media marketing to share your content and engage with your audience, email marketing to build an email list and send regular newsletters, content marketing to regularly update your blog with valuable posts, and paid advertising like Google Ads or social media ads to reach a larger audience.
For example, if you’ve launched a new product line, create a series of blog posts and social media updates showcasing the product’s features, benefits, and uses, and use email marketing to offer exclusive discounts to subscribers.
Step 12: Maintain and Update your Website
Regular maintenance keeps your website secure and relevant. Perform tasks such as updating software to keep your website’s platform, themes, and plugins up-to-date, regularly backing up your site to avoid data loss, monitoring performance with analytics tools, refreshing content to keep it current, and adding new content regularly.
Building a Professional Website with Webmastered
If you’ve followed these 12 steps so far, that means you’ve successfully built and published a website. Remember, a well-designed website is a dynamic asset that evolves with your brand and market trends, so keep refining and updating it to stay ahead.
However, we understand that building a website can be a complex and time-consuming task. If you need expert assistance in creating a professional website, we're here to help. With Webmastered, you can hire web developers to help you on how to make a professional website tailored to your specific needs.
Our team specializes in designing websites that not only look stunning but also function seamlessly and convert visitors into loyal customers. We understand the importance of user experience and strategic design elements that drive engagement and sales. With Webmastered, you'll get a website that not only meets your requirements but also enhances your brand's credibility and online presence.
Contact us today to get started on achieving your business objectives with a professional, high-converting website!