WordPress powers over 43% of all websites on the internet, making it the most popular content management system (CMS) globally. Its dominance is even more pronounced in the CMS market, where it holds a staggering 62.8% market share.
Whether you’re a beginner eager to dive into the world of web development or an experienced developer aiming to refine and enhance your WordPress skills, this comprehensive WordPress website development guide has you covered.
We’ll talk about the core aspects of WordPress, from setting up your development environment to customizing themes and plugins. You’ll also learn how to leverage WordPress’s extensive functionality developer ecosystem to create a site that not only meets your needs but also stands out in the digital landscape.
By the end of this WordPress development guide, you’ll have the knowledge and confidence to build a custom WordPress website from scratch, equipped with the best practices to ensure your site is functional and optimized for performance and security.

Why Choose WordPress for Development?
WordPress is a versatile platform with an open-source, has a vast community, and offers a range of functionalities through themes and plugins. Here’s why WordPress is a great choice for web development:
Flexibility and Extensibility
With thousands of themes and plugins, you can customize your site to meet any need. For instance, if you're building an e-commerce site, you can use WooCommerce, a powerful plugin that transforms your WordPress site into a fully functional online store.
Alternatively, if you're creating a portfolio, there are numerous themes specifically designed to showcase your work professionally. This ability to extend functionality through custom themes and plugins means WordPress can support everything from simple blogs to complex, multi-functional websites.
User-Friendly CMS
The platform’s intuitive backend interface allows users with minimal technical expertise to manage and update their content with ease. For example, adding new blog posts, updating pages, or uploading media can be done through a straightforward, visual editor that simplifies these tasks.
This ease of use is ideal for individuals and businesses looking to maintain their sites without requiring extensive technical support.
SEO-Friendly
WordPress is also SEO-friendly by design, which helps enhance your site's visibility on search engines. The platform offers numerous plugins like Yoast SEO and All in One SEO Pack that provide tools to optimize your content, meta descriptions, and keywords, making it easier for search engines to index and rank your site effectively.
These plugins offer features such as readability analysis and XML sitemaps, which are crucial for improving your site's search engine performance. Utilizing WordPress development services can help ensure that these SEO features are implemented effectively for optimal results.
Large Community and Support
With millions of users and developers worldwide, there is a wealth of documentation, tutorials, and forums available to help you troubleshoot issues, learn new techniques, and stay updated on best practices. Whether you're seeking advice on customizing a theme or looking for guidance on optimizing your site, the community offers extensive resources to support your needs.
Security and Regular Updates
The platform frequently releases updates to address security vulnerabilities and improve functionality, helping to protect your site from potential threats. For instance, WordPress updates often include patches for known security issues and enhancements to ensure the platform remains robust and secure. Plugins like Wordfence and Sucuri Security offer advanced protection features to further safeguard your site from malicious attacks.
Overall, WordPress's combination of flexibility, ease of use, SEO benefits, community support, and commitment to security makes it an excellent choice for developing a wide range of websites.
Getting Started: Setting Up Your Environment
Before diving into WordPress website development, you need to set up your development environment.
Local Development Setup
Using a local server environment like XAMPP, MAMP, or Local by Flywheel enables you to develop and test your WordPress site without affecting a live server.
Steps to Set Up a Local Server:
Install a Local Server: Download and install XAMPP, MAMP, or Local by Flywheel.
Download WordPress: Get the latest version of WordPress from wordpress.org.
Create a Database: Use phpMyAdmin (or the equivalent for your local server) to create a new MySQL database for WordPress.
Set Up WordPress: Unzip WordPress into your local server's directory (e.g., htdocs for XAMPP). Run the WordPress installer via the browser and connect it to your database.
Development Tools
Code Editor: Use a robust code editor like Visual Studio Code, Sublime Text, or PHPStorm for coding.
Version Control: Set up Git for version control to track changes and collaborate effectively.
Browser Developer Tools: Use Chrome DevTools or Firefox Developer Tools for debugging and testing.
Understanding WordPress Core Components
WordPress is built on a robust structure comprising core components that you'll interact with during development.
Themes
Themes control the design and layout of a WordPress site. They include template files (PHP), stylesheets (CSS), and JavaScript files.
Plugins
Plugins add functionality to a WordPress site. They can be simple (adding a shortcode) or complex (building a custom e-commerce solution).
The WordPress Loop
The loop is a PHP code structure that processes and displays posts. Understanding the loop is essential for creating custom themes.
WordPress Database
WordPress uses a MySQL database to store all content, including posts, pages, and user data. Understanding the database structure is crucial for custom development.
Creating a Custom Theme from Scratch
Building a custom theme is a fundamental aspect of WordPress development. It involves creating a series of template files that determine how your site is displayed.
1. Theme Structure
A basic theme requires at least two files:
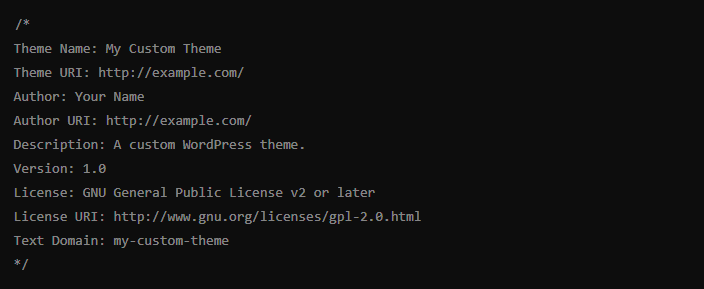
style.css: Contains the theme's header information and default styling.
index.php: The main template file
2. Setting Up Your Theme
Make a new theme folder: In the wp-content/themes directory, set up a folder for your theme (e.g., my-custom-theme).
Add style.css and index.php: In your theme folder, create style.css and index.php files. Add the necessary header information to style.css to make WordPress recognize the theme.

3. Theme Development
Now, let's build out the theme with additional templates and functions.
3.1 Template Hierarchy
WordPress uses a template hierarchy to determine which template file to use. Start by creating these essential templates:
header.php
footer.php
single.php (for individual posts)
page.php (for pages)
functions.php (to add theme functions and support)
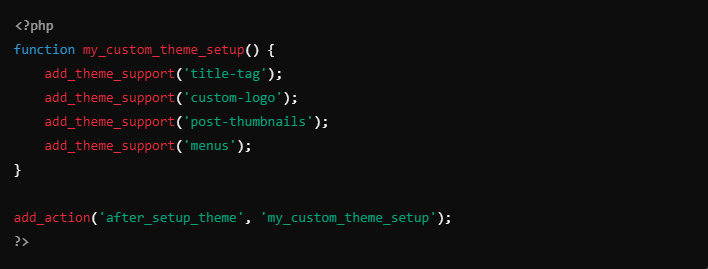
3.2 Adding Theme Support
In functions.php, add theme support for various WordPress features:

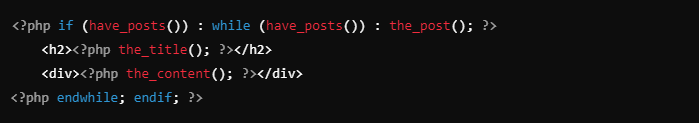
3.3 WordPress Loop
Use the loop to display posts dynamically in your templates:

4. Creating Page Templates and Custom Layouts
4.1 Page Templates
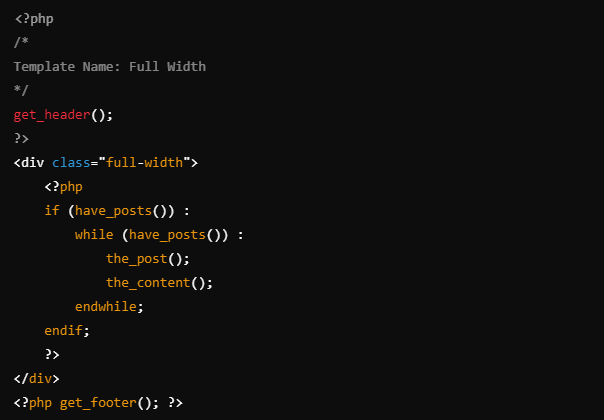
Create custom page templates to offer different layouts for different pages. For example, create a full-width.php file for a full-width layout:

4.2 Using Template Parts
Use template parts to modularize your theme. For example, create separate files for the header, footer, and sidebar (header.php, footer.php, sidebar.php). Use get_template_part() to include these files in your main templates.
5. Enqueuing Styles and Scripts
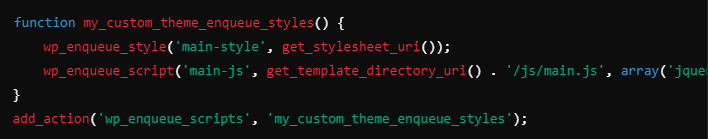
Properly enqueue stylesheets and scripts in functions.php:

Customizing the WordPress Backend
Customizing the WordPress backend can enhance the user experience, especially for clients who may not be tech-savvy.
Custom Post Types and Taxonomies
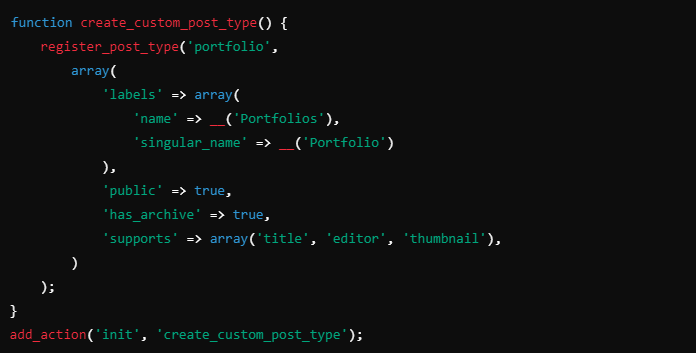
Create custom post types for unique content types (e.g., portfolios, testimonials). Use register_post_type() in functions.php:

Customizing the Dashboard
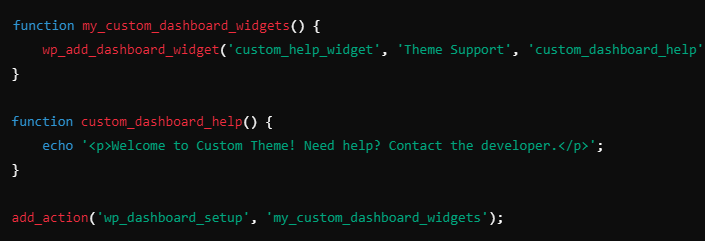
Add custom dashboard widgets or remove default widgets to create a cleaner interface:

Custom Fields with Advanced Custom Fields (ACF)
Use the ACF plugin to create custom fields for posts, pages, or custom post types, allowing for more flexible content management. ACF provides a user-friendly interface for adding and managing custom fields
Developing Custom Plugins
Plugins extend the functionality of WordPress without modifying the core. This section guides you through creating a basic plugin.
Plugin Structure
Create a folder within wp-content/plugins for your plugin (e.g., my-custom-plugin). Inside, create the main plugin file (my-custom-plugin.php).
Plugin Header
Add a header to your plugin file to make WordPress recognize it:

Writing Plugin Code
Add functionality to your plugin. For example, add a shortcode that displays a custom message:

Hooks and Filters
Use WordPress hooks and filters to modify default behavior. Hooks allow you to 'hook into' WordPress and add custom functionality.
Best Practices for WordPress Development
Security
Always sanitize and validate user input to prevent security vulnerabilities. This practice ensures that any data entered by users is safe and does not pose a risk to your website.
Additionally, use nonces for form submissions and AJAX requests to protect against Cross-Site Request Forgery (CSRF) attacks, adding an extra layer of security. Lastly, limit the number of plugins you use; relying only on essential plugins helps reduce potential security risks and can improve your site's performance.
Performance Optimization
To improve your website's load times, use caching plugins like WP Super Cache or W3 Total Cache, which store static versions of your pages and reduce server load. Optimize images by compressing them, ensuring faster loading without sacrificing quality. Minifying CSS and JavaScript files is also crucial, as it reduces file sizes by removing unnecessary characters, further enhancing your site's performance.
SEO Optimization
Utilize SEO-friendly permalinks, such as "/%postname%/", to make your URLs clean and easily readable by both users and search engines. Incorporating structured data through schema markup can also significantly enhance your site's visibility in search engine results, providing more detailed information to users.
Leverage SEO plugins like Yoast SEO or All in One SEO Pack to further optimize your content, meta descriptions, and overall site structure for better search engine performance.
Testing and Debugging
Enable WP_DEBUG in your wp-config.php file to facilitate error reporting during the development process, which helps identify and fix issues early. To ensure your site functions correctly across different user environments, conduct thorough browser testing on various browsers and devices to check for compatibility and consistent performance.
Employ unit testing tools like PHPUnit to test your code systematically, ensuring it works as expected and reducing the likelihood of bugs in your WordPress development.
Deploying Your WordPress Site
Once your site is ready, it's time to deploy it to a live server.
1. Choose a Hosting Provider
Select a reliable hosting provider that supports WordPress. Options include Bluehost, SiteGround, and WP Engine.
2. Migrating to a Live Server
Use plugins like All-in-One WP Migration or Duplicator to migrate your site from a local environment to a live server.
3. Post-Deployment Tasks
Once the migration is complete, perform post-deployment tasks to ensure everything runs smoothly. Begin by thoroughly testing your site for any errors or issues that may have arisen during deployment.
Set up a backup solution, such as UpdraftPlus, to safeguard your site’s data. Finally, monitor your site’s performance using tools like Google Analytics and Google Search Console to track its effectiveness and identify any areas for improvement.
Build a Custom WordPress Website with Webmastered
Building a custom WordPress website from scratch involves understanding the core components of WordPress, creating custom themes and plugins, and following best practices for security and performance.
This guide provides a comprehensive overview of WordPress development, from setting up your environment to building custom themes and plugins. By following this WordPress development guide, you can create a custom website tailored to your specific needs, whether it's for personal use, a client, or your business.
For more advanced development needs or to outsource your project, consider exploring white-label WordPress development to streamline your process and achieve professional results.