Building a custom WordPress theme gives you complete control over the design, functionality, and overall user experience of your website.
Imagine having the freedom to tailor every aspect of your site to perfectly reflect your brand’s identity and meet the specific needs of your audience. Whether you’re a developer eager to flex your coding skills or an entrepreneur seeking a website that stands out from the crowd, creating a custom theme is your ticket to bringing your vision to life.
This guide will walk you through how to create a custom WordPress theme from the ground up, providing a clear, step-by-step process. By the end, you’ll have a solid understanding of the basics of theme development and the tools you need to make it happen.
Why Build a Custom WordPress Theme?
Before we go into the tutorial, let’s quickly highlight the benefits of building a custom WordPress theme:
Complete Control
With a custom theme, you're not limited by the design and functionality constraints of pre-built themes. You can create exactly what you need. You can choose your color schemes, typography, and layout structures, as well as incorporate any specific functionalities your website needs.
This means you’re not just adapting your content to fit a template; you’re designing a user experience that resonates with your brand and audience.
SEO and Performance
Custom themes allow you to optimize your website for speed and search engine performance from the get-go. This is crucial for user experience and SEO rankings.
Moreover, you can implement best practices for SEO during the development phase, ensuring that your site is well-structured for search engines to index and rank effectively.
Brand Identity
Your website is often the first impression customers have of your brand, and a custom theme enables you to fully embody your brand's identity online. By designing a theme that reflects your brand’s personality—whether it’s sleek and modern or playful and vibrant—you create a cohesive visual experience that resonates with your target audience.
This not only helps your site stand out from competitors but also builds trust and recognition with your visitors, making them more likely to engage with your content and services.
Scalability
A well-designed custom theme will allow you to scale and add new features or sections without disrupting the site’s overall design.
For an in-depth look at WordPress development strategies, be sure to check out our WordPress development guide.

Steps on Building a Custom WordPress Theme
Here’s a step-by-step process to create your custom WordPress theme from scratch:
Step 1: Set Up Your Development Environment
Before you start coding, it’s essential to have a local development environment where you can test your theme without impacting a live site. Follow these steps to set up your environment:
Install WordPress Locally: You can use tools like XAMPP, Local by Flywheel, or MAMP to install WordPress on your local machine. This allows you to develop without being connected to a live server.
Text Editor: Use a reliable text editor like Visual Studio Code or Sublime Text. These editors provide syntax highlighting, which makes writing code much easier.
Version Control (Optional but Recommended): Using Git for version control will allow you to track changes and roll back if necessary. GitHub or Bitbucket can be useful for managing versions.
Step 2: Create the Theme Folder and Basic Files
Once your environment is set up, it's time to create the core files that make up a custom WordPress theme.
Create a Theme Folder: Navigate to the /wp-content/themes/ directory in your WordPress installation and create a new folder. Name this folder according to your theme, for example, my-custom-theme.
Add Key Files: Every WordPress theme requires at least two files to work properly:
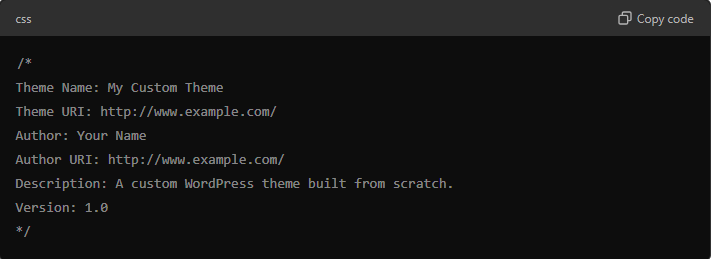
style.css: This file contains the styling for your theme and also the theme's metadata.
index.php: The main template file for your theme.
In the style.css file, you’ll need to add a comment block at the top with your theme’s metadata:

Your index.php can remain blank for now, but we'll come back to it later.
Step 3: Add the Essential Template Files
To truly create a functional custom WordPress theme, you’ll need to include a few additional template files. The most important ones are:
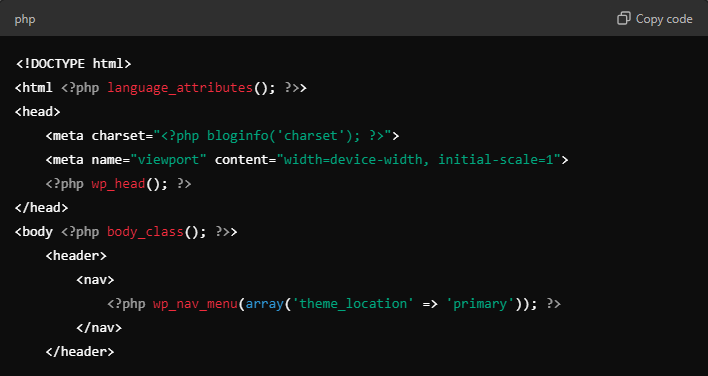
header.php: Contains the code for the header section of your site, including the opening HTML tags and navigation.
footer.php: Includes the closing HTML tags and any necessary footer content.
functions.php: This file contains the code to extend your theme's functionality, such as registering menus, adding widgets, and enqueuing styles and scripts.
Here’s an example of the content you should add to header.php:

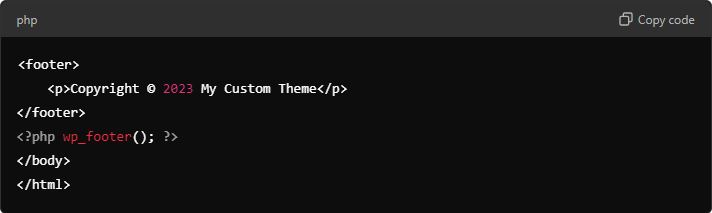
In your footer.php, don’t forget to include wp_footer(), which ensures that any required WordPress scripts are loaded:

Step 4: Register and Enqueue Styles and Scripts
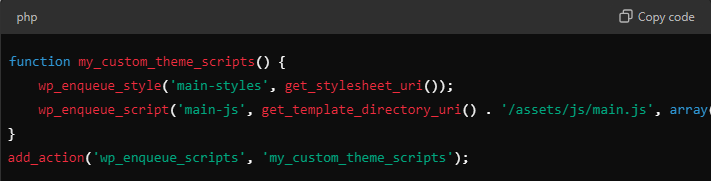
Managing your theme's assets is crucial for performance and proper functionality. In the functions.php file, you can enqueue your CSS and JavaScript files as follows:

This code ensures that your styles and scripts are properly linked to your theme.
Step 5: Create and Customize Template Files
WordPress uses a hierarchical template system to determine which files to load based on the page type. Here's a breakdown of some essential templates:
front-page.php: The homepage of your website.
single.php: Template for individual blog posts.
page.php: Template for static pages.
archive.php: Template for category or tag archives.
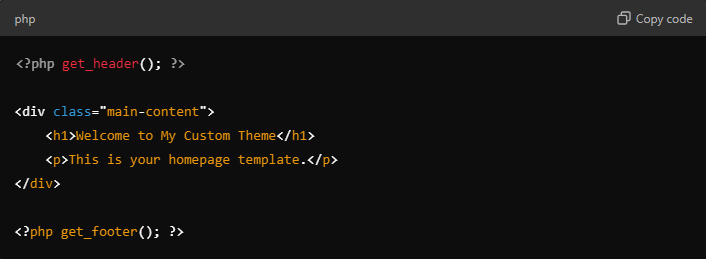
For example, your front-page.php might look like this:

You can modify each template file to suit your specific needs, adding custom HTML, PHP, and WordPress functions to control how content is displayed.
Step 6: Add Theme Support Features
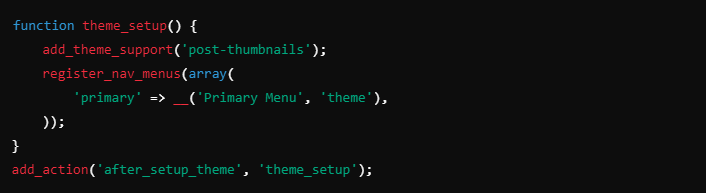
To enhance your theme’s functionality, you’ll need to declare support for certain WordPress features in your functions.php file. For example, to add support for post thumbnails and custom menus, you would add the following code:

This code registers a custom navigation menu and enables featured images for posts.
Step 7: Test and Debug Your Theme
Once your custom WordPress theme is mostly complete, it's important to test it thoroughly. Make sure your theme works across different devices and browsers, and use debugging tools like the WordPress Debugging Plugin or the built-in debug mode (define('WP_DEBUG', true); in wp-config.php).
Additionally, follow WordPress coding standards to ensure your theme meets quality guidelines. This is especially important if you're building for clients.
Step 8: Finalize and Deploy Your Theme
Once everything has been tested and is working perfectly, you can deploy your theme. You can do this by uploading your theme folder to the /wp-content/themes/ directory on your live server via FTP or by using a file manager through your hosting platform.
For ongoing support or advanced customizations, consider outsourcing your project to a WordPress development services provider like Webmastered, where expert developers can take your theme to the next level.
Start Building Your Custom WordPress Theme
Learning how to create a custom WordPress theme is a valuable skill that gives you full control over your website’s design and functionality. By following the steps outlined in this tutorial, you can construct a theme to meet specific requirements, whether for personal projects or client needs. This process enhances your understanding of WordPress while allowing you to implement your creative vision effectively.
Before diving into coding, it is advisable to map out the features and design elements of your theme. Prioritizing user experience and mobile responsiveness is crucial, as these factors significantly impact the website’s performance and user satisfaction. Keeping the target audience in mind during development will help ensure that the theme not only meets aesthetic goals but also serves functional needs.
If you're looking for expert help, Webmastered offers white-label WordPress development services to help you create professional, high-quality websites at scale. Partnering with experienced developers allows for the assurance that your custom theme will be built to industry standards, enabling you to focus on other important aspects of your business.
Contact us today to help you develop unique and powerful websites using a custom WordPress theme.